এসইও ফ্রেন্ডলি ওয়েব আর্কিটেকচার
 ওয়েব আর্কিটেকচার কি?
ওয়েব আর্কিটেকচার কি?
Website Architecture is how a website’s pages are structured and linked together. An ideal Website Architecture helps users and search engine crawlers easily find what they’re looking for on a website.
ওয়েবসাইট আর্কিটেকচার হ’ল কোনও ওয়েবসাইটের পেইজ/পৃষ্ঠাগুলি কীভাবে কাঠামোগত হয় এবং একসাথে যুক্ত হয়। একটি আদর্শ ওয়েবসাইট আর্কিটেকচার, ব্যবহারকারীদের এবং সার্চ (অনুসন্ধান) ইঞ্জিন ক্রলারগুলিকে, কোন ওয়েবসাইটে কি অনুসন্ধান করছে তা সহজেই সন্ধান করতে সহায়তা করে ।
ওয়েবসাইটের আর্কিটেকচার এসইওর জন্য কেন গুরুত্বপূর্ণ?
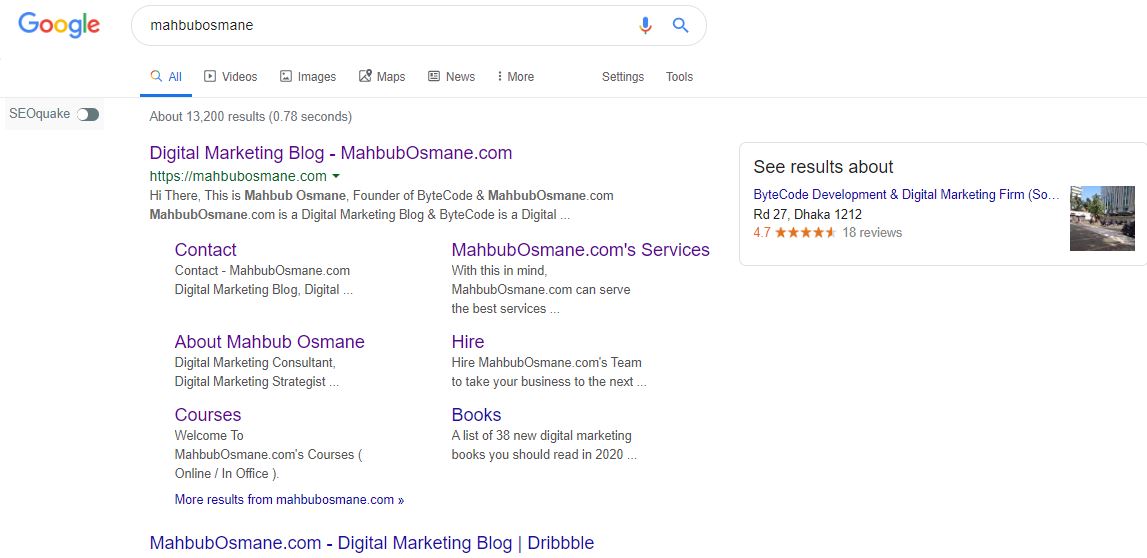
- A good site structure means great user experience. একটি ভাল সাইট কাঠামো মানে হচ্ছে ওই সাইটটি খুব সহজেই ব্যবহারকারীর ব্যাবহার করতে পারবে এবং সাইটে ইনফরমেশন খুঁজে পেতে তেমন কোন সমস্যা হবেনা।

দেখুন, মাহবুবওসমানী . কম এর লিংকগুলো ভালো ভাবে এসেছে, শুধুমাত্র সাইট লিংকগুলো ভালো ভাবে থাকার কারনে।

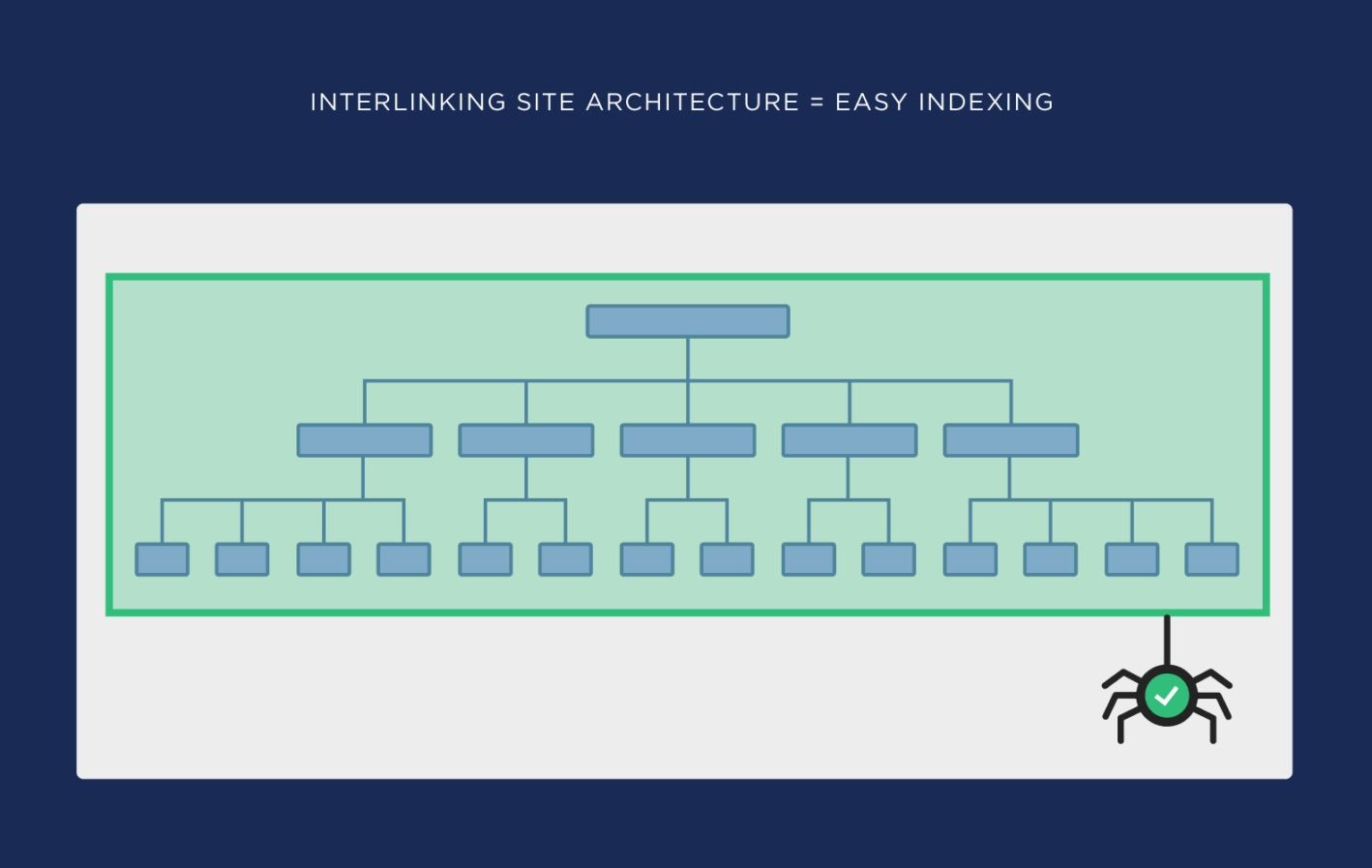
- A good structure means better crawling: A good site structure is at the very core of good SEO — optimizing for the crawlers.
- একটি ভাল ওয়েবসাইট কাঠামো মানে হচ্ছে, গুগুলের ক্রলার ওই ওয়েবসাইট কে খুব ভালোভাবে ক্রলিং করতে পারবে। একটি ভাল সাইট স্ট্রাকচার এসইওর খুবই মূল তথা ব্যাসিক – গুগুলের ক্রলার সাইটকে খুঁজে পেতে অপ্টিমাইয করতেও এটা খুব দরকারি।
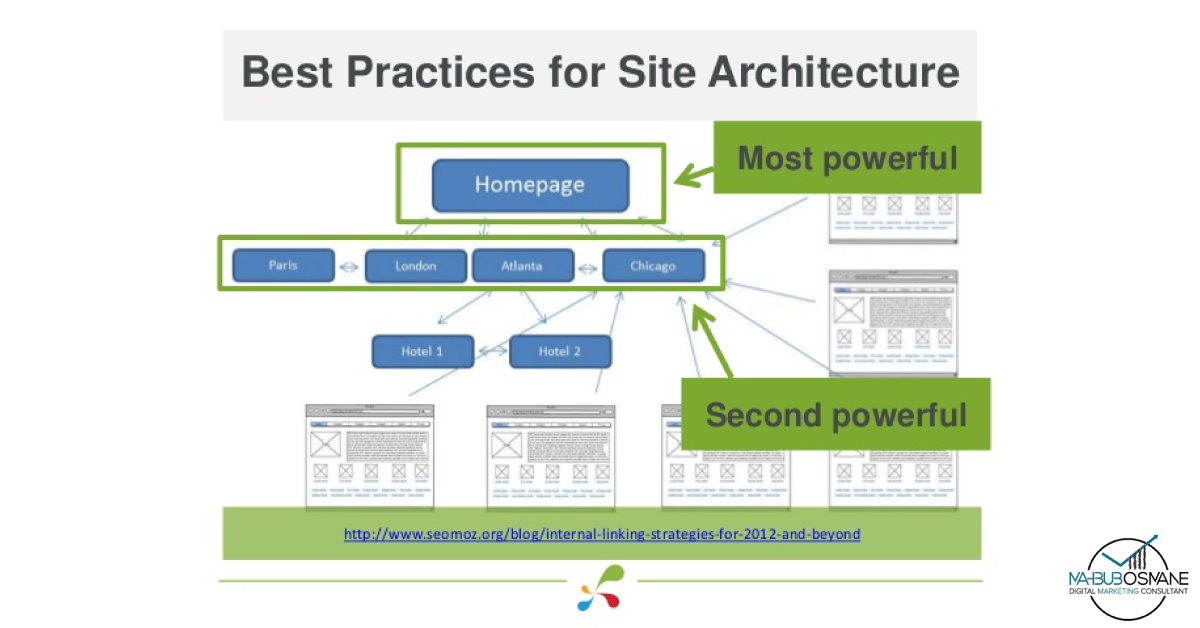
একটি সাইটের কাঠামো তৈরির জন্য ছয়টি ধাপ অনুসরণ করা যেতে পারে
1. Plan out a hierarchy before you develop your website: A “hierarchy” is nothing more than a way to organize your information. Keep the number of main categories between two and seven. Try to balance the number of subcategories within each category.
১। ইনফরমেশনগুলো ওয়েবসাইটে কীভাবে বসবে তা প্ল্যান করে ফেলুন, এটাকে হায়ারাকি (hierarchy )বলে। মেনু রাখতে পারেন ২-৭ টা, আবার সাবমেন্যু গুলো মেইন মেনুর সাথে মিল করে রাখবেন, যাতে করে সহজেই ভিজিটররা স্ক্রল করতে পারে।
শেষ কথা
এই নিয়মগুলো পাথরে সেট করা না। আপনার জানা নিয়মকানন গুলো যোগ করতে ভয় পাবেন না। সাধারণ জ্ঞান ব্যবহার করুন এবং বুদ্ধিমান হোন। আপনার যথাসাধ্য চেষ্টা করুন এবং সৃজনশীল হন। ভাল SEO Friendly Website Architecture সেট করার জন্য আপনার সেরা পরামর্শ কি? নীচে আপনার পরামর্শ বা মতামত নির্দ্বিধায় দিতে পারেন, কোন পয়েন্ট দরকার হলে আমি এড করে দিবো।
এখনো আপনার মনে কোন প্রশ্ন আছে? অথবা আমাদের থেকে কল পেতে চান?
তাহলে নিচের ফরমটি পুরন করুন, আমরা আপনার সাথে যোগাযোগ করবো, ইংশাআল্লাহ! আপনি আমাদেরকে ০১৭১৬ ৯৮৮ ৯৫৩ / ০১৯১২ ৯৬৬ ৪৪৮ এই নাম্বারে কল করতে পারেন, অথবা ইমেল করতে পারেন hi@mahbubosmane.com এই ইমেলে, আমরা আপনাকে কোনভাবে সাহায্য করতে পারলে খুশি হব, ধন্যবাদ ।
মাহবুবওসমানী.কম এর সার্ভিস সমূহঃ

